Webdesignereiden perinteinen riesa on www-sivujen ulkoasun ja sivunrakennustekniikoiden ristiriita; HTML ja CSS eivät luonnostaan tarjoa riittäviä mahdollisuuksia sivujen ulkoasujen visiuaaliseen esittämiseen. Myös käytettävissä oleva fonttivalikoima on varsin rajoittunut riippuvainen käyttäjien konelle asennettua oleviin fontteihin. Fonttirajoitusta on pyritty kiertämään erilaisilla tekniikoilla. Nyt Google on julkaissut oman ratkaisunsa fonttiongelmaan.
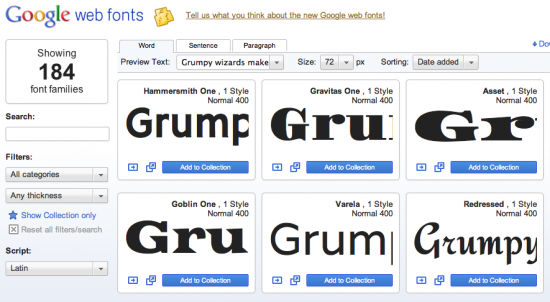
Google Web Fonts tarjoaa erinomaisen fonttiselaimen, jonka avulla on mahdollista selata lähes kahtasataa vapasti käytettävää fonttia.

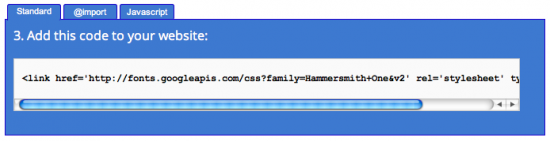
Fonttikirjastosta voi valita suosikkifontteja omaan kokoelmaansa ja fonttien käyttäminen omilla www-sivuilla on helppoa. Fontti liitetään sivulle yhdellä <head> -osioon määriteltävällä linkillä, CSS-importilla tai Javascriptillä.

Kokelin tekniikkaa omalla käyntikorttisivullani ja se tuntuu toimivan oikein mukavasti. Käyttöönotto meni näin:
Googlen Web-fonttien käyttöönotto
Ensiksi etsin fonttiselaimella sopivan fontin, jonka upotuslinkin lisäsin sivun <head> -osioon:
<head>
<link href='http://fonts.googleapis.com/css?family=Quattrocento&v2' rel='stylesheet' type='text/css'>
Sen jälkeen lisäsin fontin sivun CSS-määrityksiin:
font-family: 'Quattrocento', georgia, serif;Siinä kaikki :)
Yksi vastaus
[…] kirjoittaja Jussi Linkola on 3.7.2011 kirjoittanut Googlen Web Fonttien autuudesta ja onnistui herättämään tunteeni. Lyhykäisyydessään Jussi ensin dissaa vähän CSS:ää ja […]